React Native is a popular open-source framework that allows you to build mobile apps using JavaScript and React. You can learn more about what it is here.
In this guide, we'll use Expo Go, a free and open-source platform for making universal native apps with React.
By the end of this post, you'll have your first React Native app running on your Android or iOS mobile phone.
What is Expo Go?
Expo Go is a mobile app for iOS and Android that lets you run yo ur React Native projects directly on your phone during development.
You can think of it as a playground where you can test and interact with your React Native apps through this app as if they were live.

How does Expo Go work?
The Expo Go mobile app works in conjunction with the Expo Command Line Interface (CLI) on your computer.
A command line interface (CLI) is a text-based tool through which users can interact with a computer program through your terminal/console.
When you start your React Native project using the Expo CLI, it spins up a development server that bundles your JavaScript code and assets. Expo Go then seamlessly connects to this development server, downloads the JavaScript bundle, and runs it on your mobile phone or tablet. It takes care of rendering the React Native components to their native counterparts, allowing your JavaScript code to also interface with native APIs and functionalities such as your camera.
Bundling
"Bundling" is a term often used in web and mobile development. It's essentially the process of taking multiple separate JavaScript files (and sometimes other assets like images, fonts, stylesheets) and then combining them into a single or a few files.
If each of these files were to be fetched separately from a server, it would result in many round-trip requests, which can slow down an application's load time. Bundling these into a single, or fewer, files allows for just one request, greatly improving efficiency.
Bundling also has a couple of great advantages particularly in larger projects, as JavaScript developers often structure their code in a modular way, separating different functionalities into different files or modules. This makes the code easier to understand, maintain, and test. However, JavaScript, running in the browser, or in the React Native environment doesn't inherently understand this modular structure. A bundler helps resolve dependencies between these modules and packages them in a way that can be understood.
In addition, bundling often has the effect of 'minifying' code. Code minification means removing all unnecessary characters (like spaces, line breaks, and comments) to reduce the file size and thus load time. It's like packing a suitcase as efficiently as possible.
Why use Expo Go?
Easy: Expo Go eliminates the need for setting up a device emulator/simulator or connecting physical devices to your development machine via USB. You simply scan a QR code, and your app is running on your device for you to start testing.
Live and Hot Reloading: As you make changes to your code, Expo Go will automatically update your app, allowing you to see your changes in real-time. Live reloading refreshes the whole app when a change is made, while hot reloading only updates the files that were changed without losing the current state of the app.
Expo SDK: Expo Go comes pre-packaged with the Expo SDK - a suite of libraries that provide access to device and platform functionality (APIs) such as the camera, accelerometer, maps, notifications, and much more. This means you can build feature-rich apps without having to deal with native code.
Sharing and Feedback: It's easy to share your project with others - they just need to install the Expo Go app and scan the QR code. This makes gathering feedback during development quick and easy.
Expo Go is a powerful tool that greatly simplifies the process of developing, testing, and sharing React Native apps, especially for beginners. It abstracts away much of the complexity associated with setting up and configuring a development environment, so you can focus on learning and writing code!
Now to the code!
Step 1: Install the Expo Go App on Your Physical Device
Download the Expo Go app from the App Store or Google Play Store.
Step 2: Install Node.js and npm
Next, we need to install Node.js, a JavaScript runtime that lets us run JavaScript code on our computer.
JavaScript was initially designed to run in the browser, making web pages interactive. However, to build other kinds of applications such as mobile apps, developers needed a way to use JavaScript outside of the browser environment.
That's where Node.js comes into play.
Node.js plays a vital role in the development process of a React Native application, acting as the foundation for the build tools and libraries that are used to transform and bundle our code on our computers.
Without Node.js, you wouldn't be able to run the command line tools required to develop a React Native application. One of those tools is Babel, a JavaScript compiler used to convert (or transpile) code written in newer versions of JavaScript (ES6 and beyond) into ES5, a version of JavaScript that is widely supported across different environments.
On the subject of command line tools, Node comes packaged with the Node Package Manager (npm), which is the command line interface used to used to install node tools and packages.
Before installing Node, you can check to see if it's already installed by opening your terminal and running the command.
node --version
After hitting enter, you should get a response e.g. v18.14.2, which means you already have Node installed. However if you get a response e.g. node command not found then you will need to install Node.
If you already have Node installed, move on to Step 2.
To install Node you can download the installer from its official website Node website.
Choose the Node version with the letters LTS next to it, LTS stands for "Long Term Support", at the time of writing this the LTS version is 18.16.0 Don't worry if it's not that exact version, any version higher than this, will be OK.
After downloading and running the Node installer, try running the same command in the terminal one more time node --version.
This time you should get a Node version number as a response which means Node has now been successfully installed.
Step 3: Install the Expo CLI
To get started with Expo, we will use the node package manager to download the create-expo-app tool.
In your terminal, navigate to the directory where you want to create your project. For example, inside of your dedicated repositories folder: users/janedoe/repos.
In the terminal, run:
npm i create-expo-app
create-expo-app is a tool that sets up everything you need for a new React Native project, including a basic file structure, as well as all of the necessary dependencies to get you started with Expo.
It's similar to how create-react-app sets up a new project for React web development.
To trigger the tool, run the following command in the terminal.
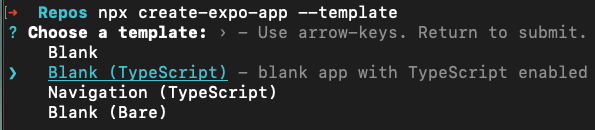
npx create-expo-app --template
You will be prompted to answer a couple of questions.
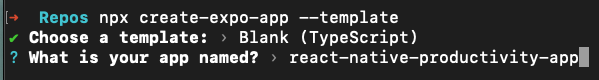
Using the up and down arrow keys on your keyboard, select either blank or TypeScript. If you wish to follow my tutorial and subsequent posts, please select TypeScript. Otherwise, you'll create default language will be JavaScript.

Choose a name for your app. Again, if you're following along, let's call our app react-native-productivity-app.

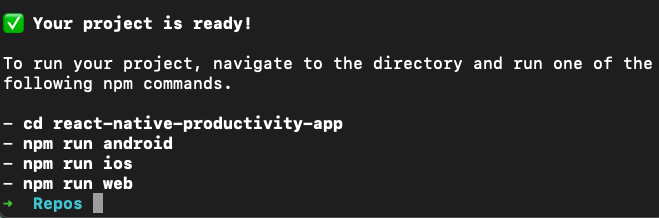
Congratulations! We've just created our first React Native project.

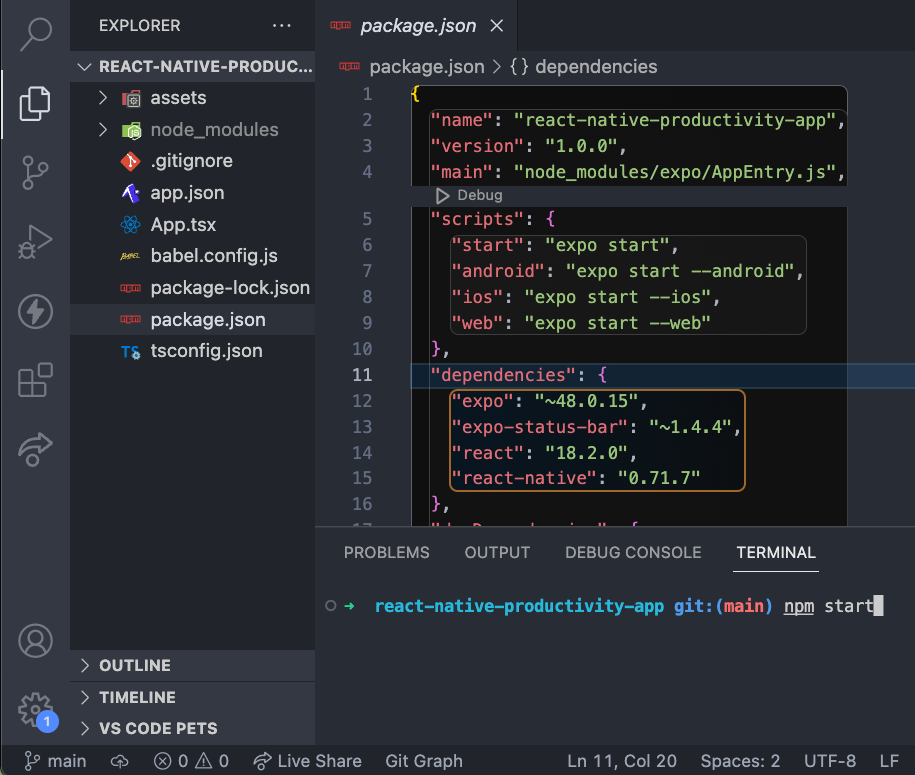
The project has been created inside a brand new folder within your designated directory. Let's navigate to this folder and open it in a Code Editor. I personally use Visual Studio Code and strongly suggest you do so too.

As you can see, create-expo-app has created an entire project with example components that you can run.
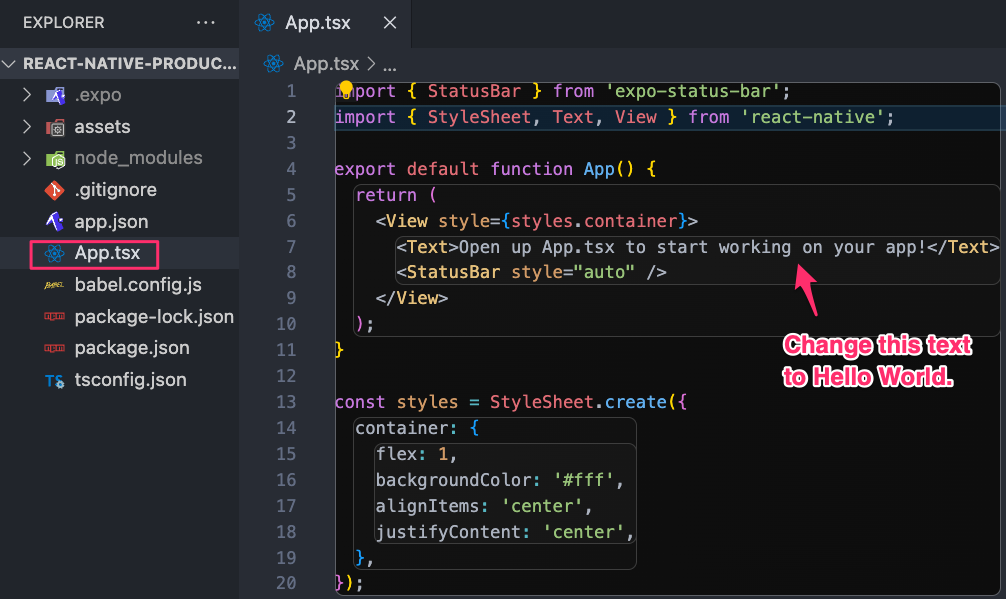
Let's make a quick edit, open App.tsx and edit the text on line 7 to "Hello World".

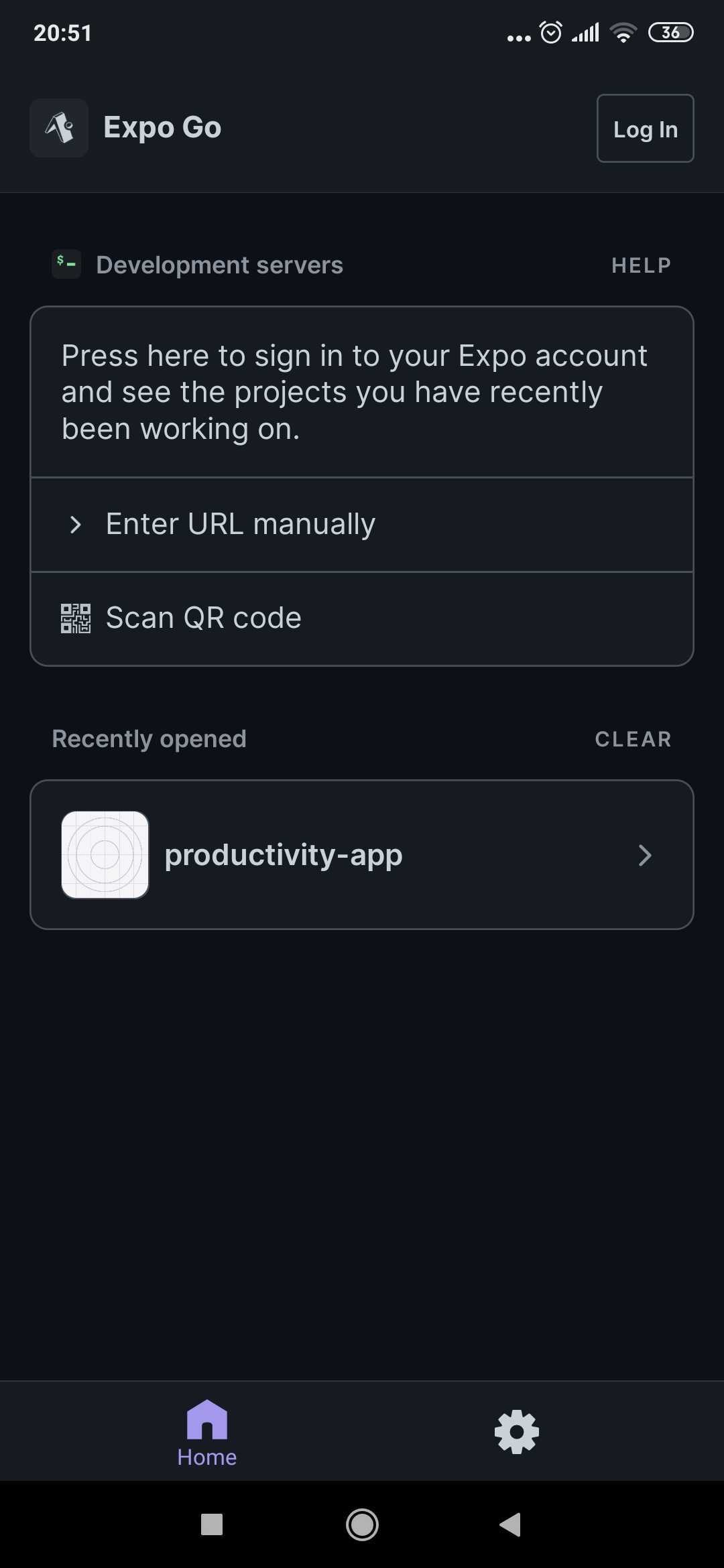
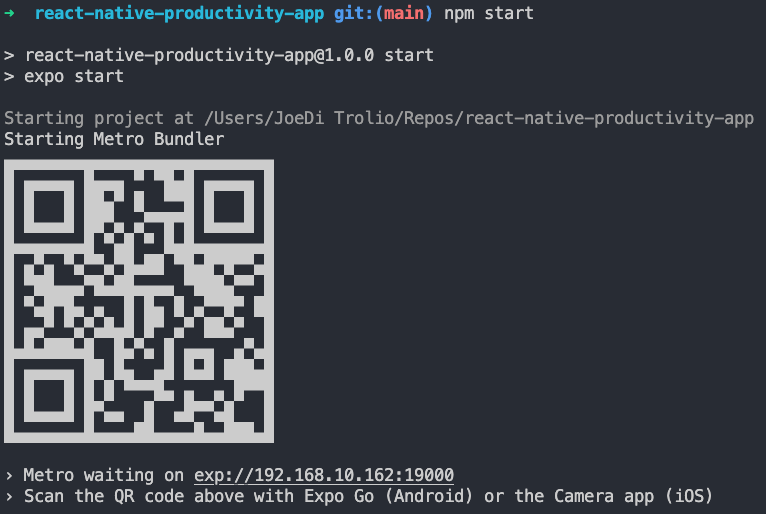
Open the terminal in Visual Code and type npm start. Your terminal will generate a QR code.

Open the Expo Go app on your phone, and scan the QR code with your phone.
And voilà! You should now see your new app running on your device!
In the next post in this series, we'll look at building our first component!