Installing font awesome
There are 3 ways to accomplish this:
- Get a CDN hosted version of font awesome
- One time 'install'
- Using a package manager such as LibMan
A) Get a CDN hosted version of font awesome
- Sign up at Font Awesome - Start and create a 'Font Awesome kit’ using a valid email address.
- Once you confirm your e-mail address, you will have access to a ‘Kit code’, which is just a script tag that contains a unique ID linking to your custom .js file hosted on
fontawesome.com. - Copy Pasta the script tag into the section of your _Layout.
Setting up an account on the site lets you customise some of the Font Awesome resources you w load in your site.
Although this is the quickest way to get up and running quickly, you will not get IntelliSense for all of the icons. Most of the time, I visually browse the icons font-awesome's site web anyways.
Note: The CDN version does not have a CSS file you need to add, it's wrapped up in the JS file.
B) Install the files and host yourself
- Download the zip at Font Awesome - Download
- Extract the zip file to your project, typically wwwroot/lib/
- Reference the appropriate scripts in your _Layout.
<head>
<link href="/your-path-to-fontawesome/css/all.css" rel="stylesheet"> <!--load all styles -->
<script defer src="all.js"></script> <!--load all styles -->
</head>
Tip - you could host your own Font Awesome files in development but use the CDN version on your server. You can make this differentiation in your application by using the
and tags in your layout page.
<environment include="Development">
<script src="all.js"></script>
</environment>
<environment exclude="Development">
<script src="abcdef1234.js"></script>
</environment>
C) Using a package manager (LibMan)
Using a package manager is another way to install the files directly to your project. LibMan, built into Visual Studio, is one as good as any.
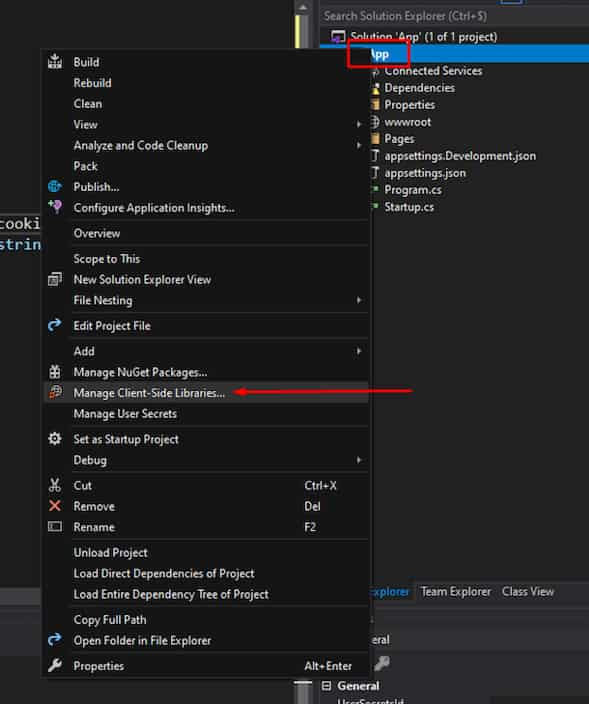
- Right click on main project and click the contextual menu item "Manage Client-Side Libraries…"

If you don’t already have it, it creates a new file in your project called
libman.json. This files contains the list of libraries for the project. You can restore them by right-clicking on this file and selecting “Restore Client-Side Libraries”.
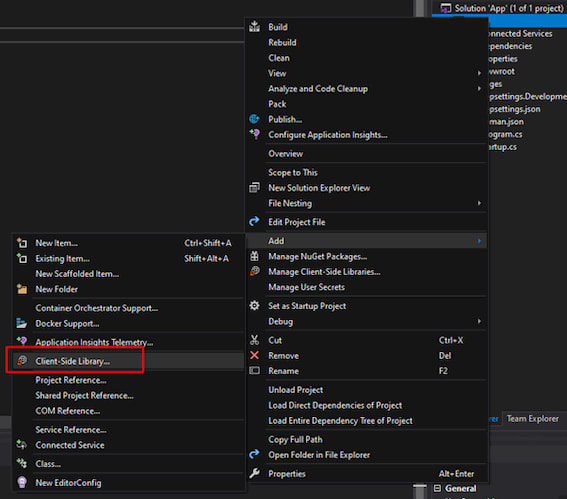
One way to add the library is to again, right-click on your Project File and Add > Client-Side Library.

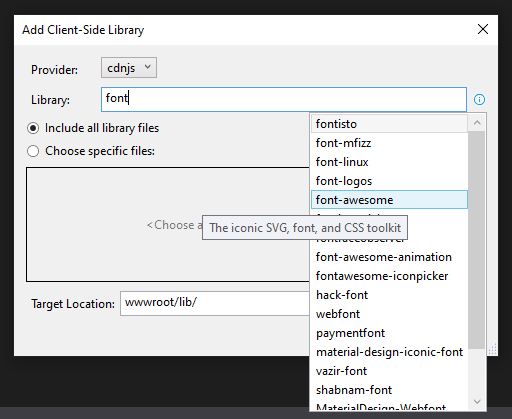
Find Font-Awesome and hit Install.

About Font Awesome
Font Awesome is a font and icon toolkit based on CSS and Less made by Dave Gandy for use with Bootstrap, and later was incorporated into the BootstrapCDN. In terms of use, Font Awesome ranks it second place after Google Fonts.